(本篇文章網誌版:http://shineright.blogspot.tw/2016/12/day-27.html)
今天要把開始動畫放到遊戲裡,並讓玩家可以選擇自己要玩的角色。
我認為Unity並沒有為手機遊戲提供很好的影片播放系統。不同於桌機遊戲有內建的Movie Texture,若要用Unity在手機遊戲上播放影片,必須用手機上原始的播放方式。
開一個新的Scene,用以播放開始動畫。場景上只需放一個空的Game Object,加上以下的Script:
using UnityEngine;
using System.Collections;
using UnityEngine.SceneManagement;
public class PlayMovieOnStartAndGoToScene : MonoBehaviour
{
//影片結束後要到的Scene
public int goToSceneAfterMovie;
void Start()
{
StartCoroutine (AnimationCoroutine ());
}
IEnumerator AnimationCoroutine()
{
//呼叫裝置原始的全螢幕播放方式
Handheld.PlayFullScreenMovie ("Intro Animation.mov");
//待影格結束
yield return new WaitForEndOfFrame ();
//進入Game Scene
SceneManager.LoadScene (goToSceneAfterMovie);
}
}
簡單來說,呼叫Handheld.PlayFullScreenMovie(string filename)可以讓Unity切換至手機內建的播放方式,播放名為filename的影片(影片必須放在特殊的資料夾,之後會詳述)。
切換至手機內建的播放方式後,遊戲會自動暫停,等待影片結束或玩家手動結束才繼續執行接下來的程式碼。但為何要yield return new WaitForEndOfFrame()呢?因為Unity只保證Handheld.PlayFullScreenMovie在該影格結束前切換至手機的影片播放器並暫停執行Unity遊戲,所以若不等待該影格結束,Unity可能在影片還沒開始前就先呼叫SceneManager.LoadScene(...),而跳到遊戲開始的場景了。
回到Unity Editor,在Project欄中的Assets資料夾中建立一個名為「StreamingAssets」的資料夾,把「Intro Animation.mov」(開始動畫)丟進去。這個資料夾一定要叫StreamingAssets,不然就無法成功呼叫Handheld.PlayFullScreenMovie(...)要開啟的檔案。簡而言之,Unity在建置(Build)遊戲時,通常會把所有Assets結合在一起。然而,Handheld.PlayFullScreenMovie(...)因為是用手機內建的播放程式,所以該影片檔必須與Unity的Project分離,放在手機內的檔案系統。Unity在Build的時候會把Assets/StreamingAssets資料夾內的檔案和遊戲分離,獨自存儲在手機內部的檔案系統。
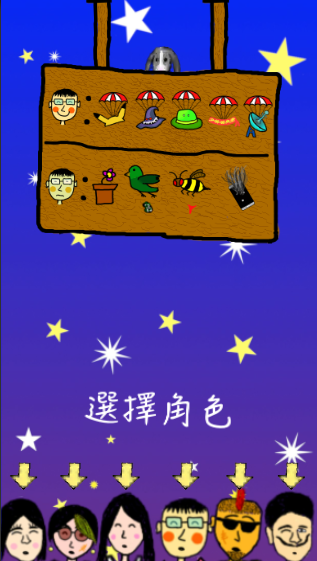
開始動畫結束後,緊接著就是角色選單和簡單的教學。
我在Game Scene中新建了一個Canvas,並為它加上Pause On Canvas (Script) Component,使遊戲先不要開始。
並把選擇角色的按鈕和教學看板在Scene視窗排好:

接著把下段程式碼加到每個角色選擇的按鈕上。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class InstantiatePlayerOnClick : MonoBehaviour
{
public GameObject playerPrefab; //角色Prefab
public Vector3 instantiatePos; //產生角色的座標
public GameObject currCanvas; //角色選擇Canvas
void Start()
{
GetComponent<Button> ().onClick.AddListener (() => {
ClickEvent ();
} );
}
void ClickEvent()
{
//產生角色
Instantiate (playerPrefab, instantiatePos, Quaternion.identity);
//刪除目前Canvas
Destroy (currCanvas);
}
}
把各角色都做成Prefab後,將它們拉到Player Prefab欄,指定好重生位置,並把角色選擇的Canvas拉到Curr Canvas欄,角色選單就完成了!
然而,還有一點東西需要修改。遊戲結束時,會顯示角色俯視大樓的圖案。這角色的圖案也須隨著角色的不同而有所變化。
在Character.cs新增一個charIndex,並為每個角色的Prefab指定不同的charIndex。
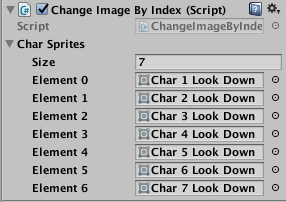
接著,再建立一個新的Script,加在遊戲結束,俯看大樓的Image上:
public class ChangeImageByIndex : MonoBehaviour
{
public Sprite[] charSprites;
public void Start()
{
GetComponent<Image> ().sprite = charSprites[GameObject.FindObjectOfType<Character> ().charIndex];
}
}
把所有角色俯看的圖拉到charSprites對應的欄位中,遊戲結束時就會顯示不同的角色了。

待續。
